Xibo チュートリアル Vol.01 「タッチコンテンツの実装」
今回からネタがつきるまで!? Xiboのチュートリアルを続けていく予定ですのでよろしくお願いします。要望や質問などありましたら、お問合せから送っていただければと思います。
第一回としては、既に使っている人向けなのですが、筆者の備忘録もかねてなのでご了解を。
タッチ機能はXibo Ver 3.xから実装された新しい機能です。タッチをノーコードで実装するインターフェースをつくるのはなかなか難しくて、わかりづらかったり使いづらかったり、そもそも実装していないサイネージシステムが多いです。Xiboに関してはマニュアル読んだだけではわかりづらいのですが、やり方わかればなかなかよくできているので、みなさんもタッチ機能使ってみてください!
xiboのタッチは2種類に分けて考えることができます。
1つは、同じレイアウト内でのタッチ。あるボタンをタッチして表示するコンテンツを切り替えるものです。
もう1つはレイアウトを渡ってのタッチです。複数のレイアウトを用意して、ボタンをタッチすることにより他のレイアウトに切り替えます。
1)同じレイアウト内でのタッチ
では、まず同じレイアウト内でのタッチについて解説します。
既にタッチ用のリージョンつくっている状態からはじめます。
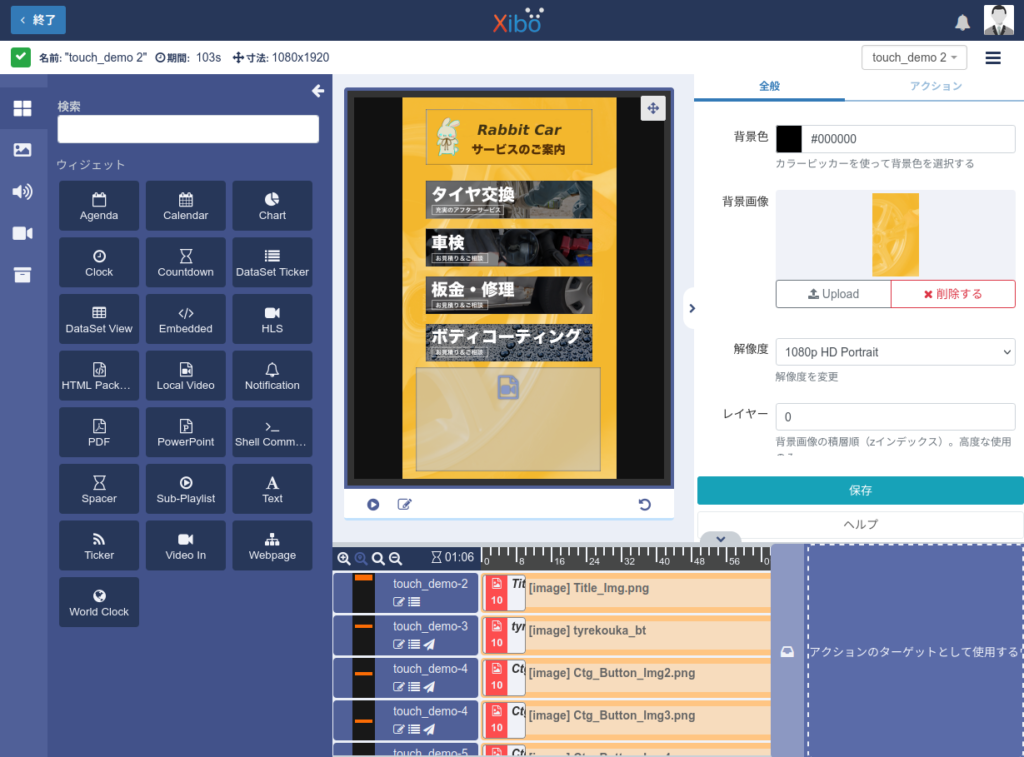
画面一番上のロゴをタッチするとロゴが時計のウィジェットに切り替わるという動きを設定します。ウィジェットでなく画像でも動画でも同じことができます。

①右下部にある"Interactive Drawer"と呼ばれるトレイを引き出します。
②clockのウィジェットをクリックすると配置できるモードに変わりますので、Interactive Drawerをクリック。

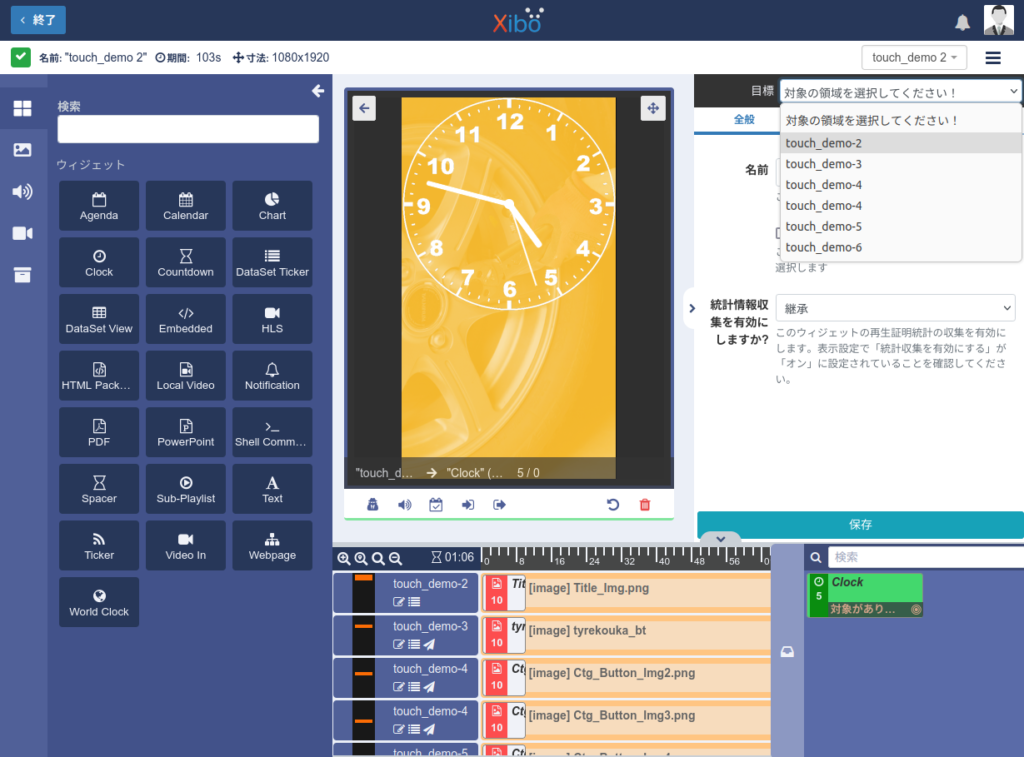
③トレイに入ったclockのウィジェットをクリック。右上の目標を今回この時計を表示させたい リージョンtouch_demo-2で選択し、保存してください。

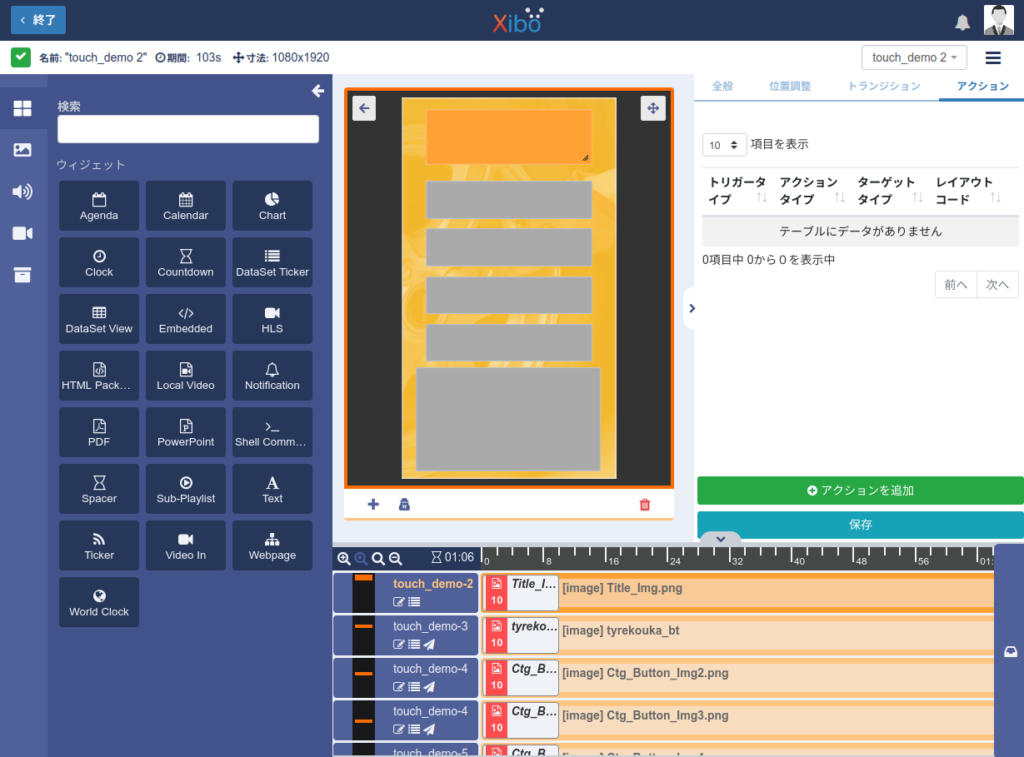
④ビューワーウインドウの下の鉛筆アイコンをクリックするとスクリーンの編集モードになります。今回時計を配置するtouch_demo-2リージョンをクリック

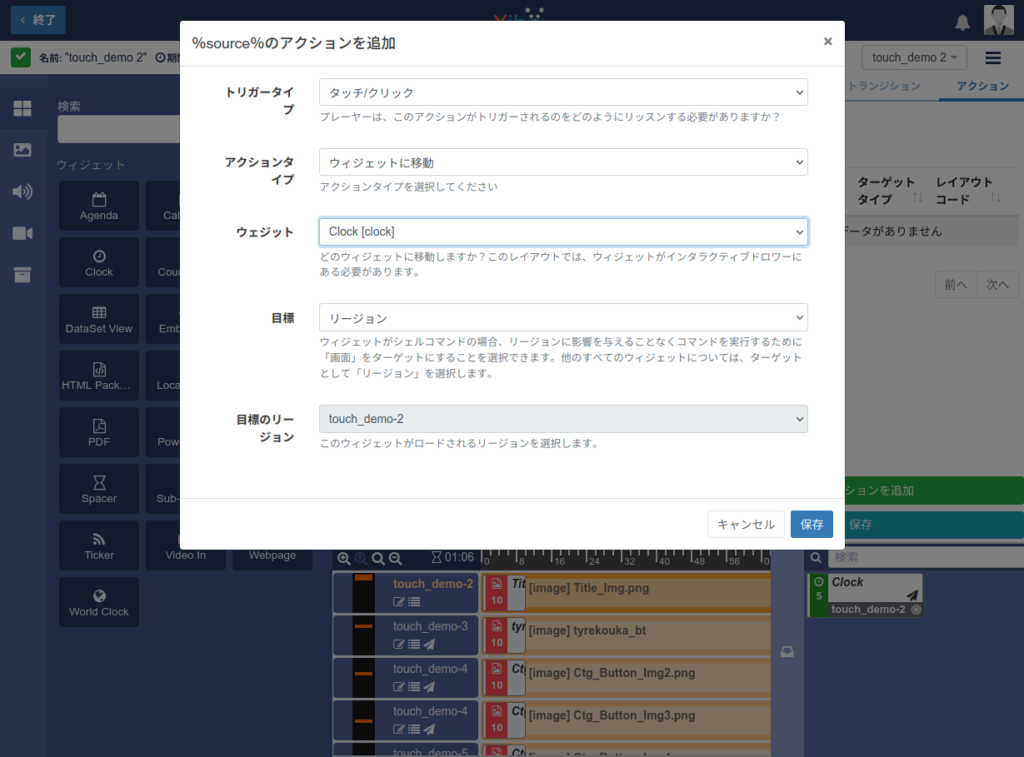
⑤アクションタブを選択。アクションを追加ボタンを押す。設定を以下にして保存ボタンを押す。以上で設定完了。アクションが設定されると紙ヒコーキアイコンがつきます。プレビューで動きを試してみてください。
トリガータイプ:タッチ/クリック
アクションタイプ:ウィジェットに移動
ウィジェット:Clock[clock]
目標:リージョン
目標のリージョン:touch_demo-2
こちらのやり方についてはチュートリアル動画つくっている方あります(英語)。
https://www.youtube.com/watch?v=vB6p5_BxSHQ&t=6s
2)レイアウトを渡ってのタッチ
2つ以上のレイアウトを用意します。
とあるリージョンのボタンを押してtouch_demo_s03cにレイアウトを切り替えるという設定をします。

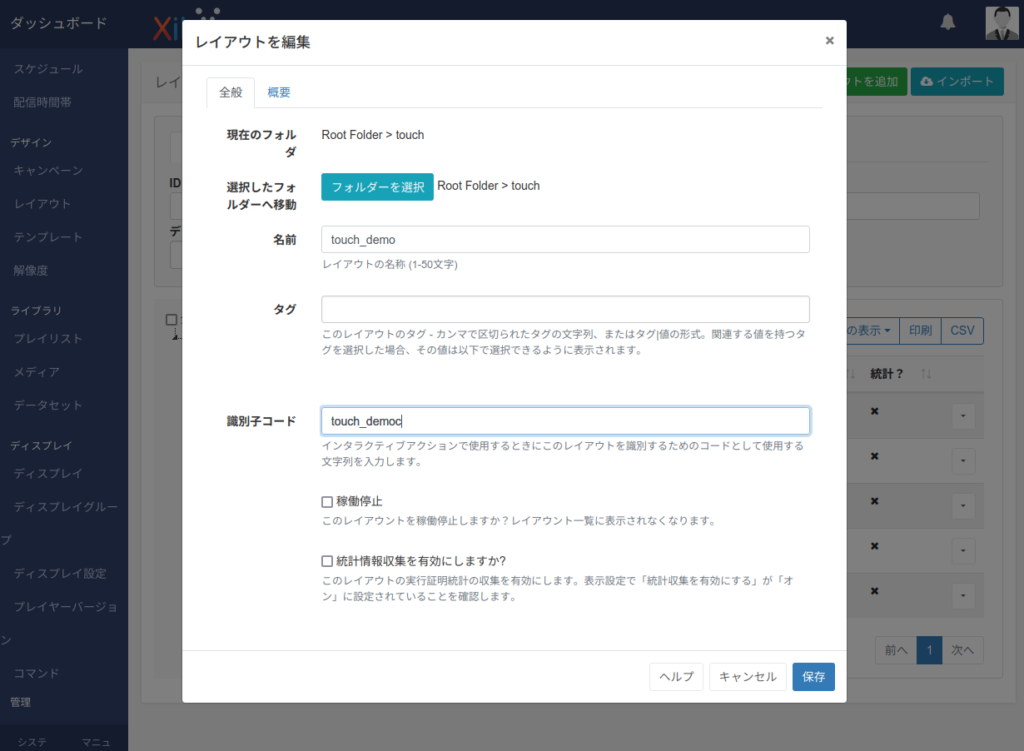
①レイアウト一覧から対象レイアウトの編集を開き、それぞれのレイアウトに任意のユニークな識別子コードを入れる。これがこのレイアウトを呼び出すときの文字列(レイアウトコード)になります。
②レイアウトデザインの編集画面にてスクリーンの編集モード(鉛筆アイコンクリック)に入る。タッチをつけたいリージョンをクリック。

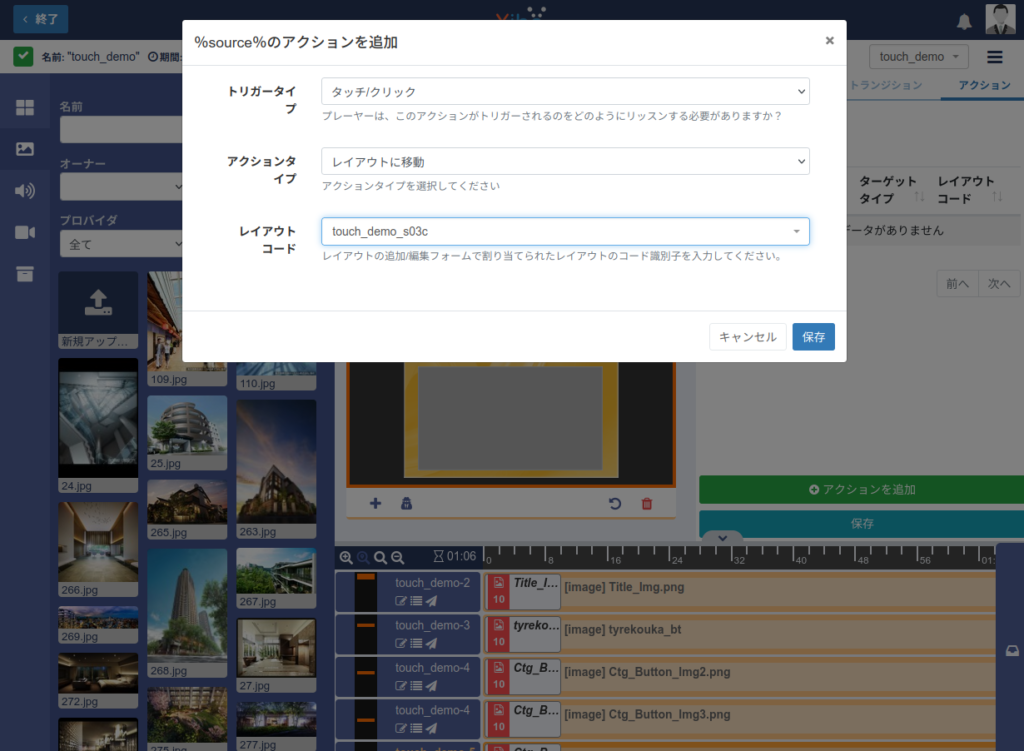
③アクションタブを選択。アクションを追加ボタンを押す。設定を以下にして保存ボタンを押す。以上で設定完了。アクションが設定されると紙ヒコーキアイコンがつきます。プレビューで動きを試してみてください。
元のレイアウトに戻りたい場合はとんだ先のレイアウトに戻り先のレイアウトに移動するアクションを入れるか、設定されているタイムラインの時間が経過すると戻ります。
コンテンツの配信に関してはメインのレイアウト送ると関連づけてあるレイアウトもまとめて送られます。
トリガータイプ:タッチ/クリック
アクションタイプ:レイアウトに移動
レイアウトコード:touch_demo_s03c
最後に補足しておくと、通常サイネージ画面にマウスカーソルは出ませんが、Xiboディスプレイ設定でマウス有効にするとマウスカーソルが表示されます。デバッグ、編集中はマウス使うでしょうからこれを有効にしておくとカーソルの位置がわかります。
オフィシャルのマニュアル(英語)はけっこうわかりづらいので是非こちら活用してタッチコンテンツつくってみてください!