Xibo チュートリアル Vol.02 「レイアウトの作成」
では、これからデジタルサイネージコンテンツを作成して配信して表示させるまでを、何回になるかわかりませんが連載します。
全体の流れとしては、レイアウト作成して、スケジュール作成して、配信です。
今回はまず、レイアウトの作成です。
①ログイン
今回はログインするところからやってみましょう。xiboのCMSのインストールについてはまた後でやります。
バージョンは3.1.4です。

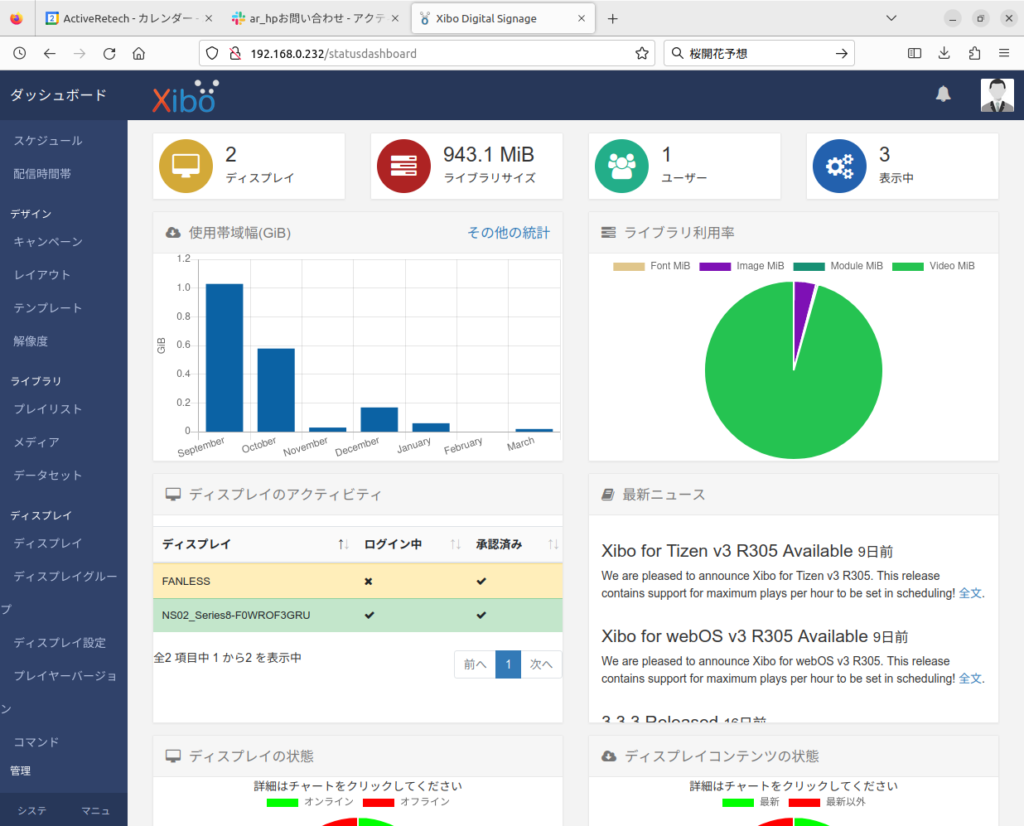
②ダッシュボード
ログインするとダッシュボードが見えます。端末の状態やら、コンテンツの容量などがひと目で見えるようになっています。日本語化もほぼ問題ないレベルでしょう。
左にメニューがあるので、まずは デザイン - レイアウト をクリック。動画や静止画は最初カラですが、これはライブラリ - メディア からアップロードしておいてください(編集中にも追加可能です)。

③レイアウトの作成
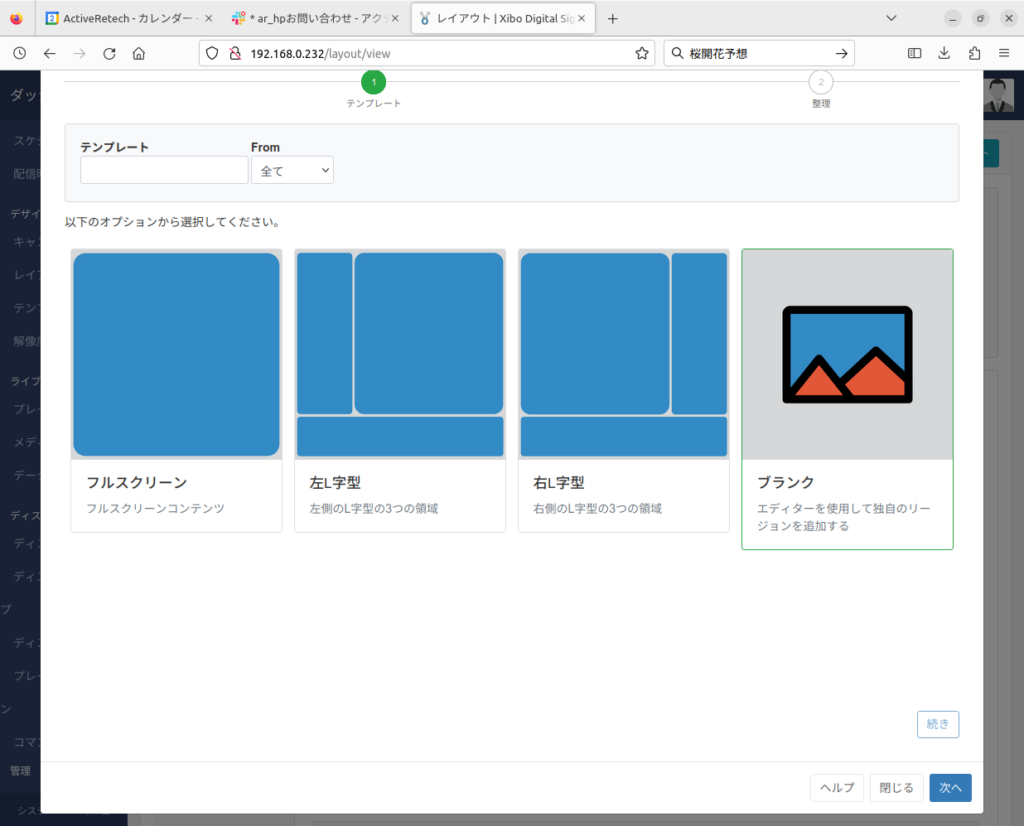
1)左メニュー デザイン - レイアウト
テンプレートが呼び出されますが、今回はブランク状態からつくってみましょう。ブランクを選択して 次へ

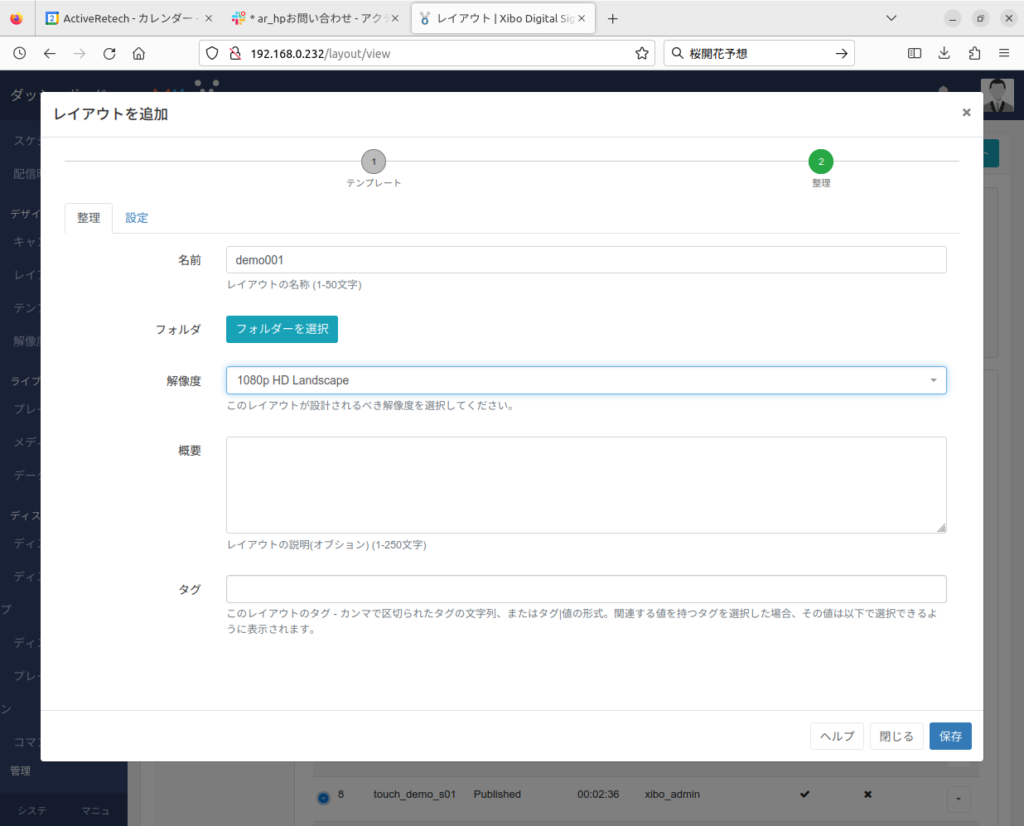
2)整理の画面になります。
レイアウト名をつけて、フォルダーはレイアウトを保存するフォルダ、解像度はこのレイアウトの解像度で今回は1920x1080で定義してある、1080P HD Landscapeを選択し保存します

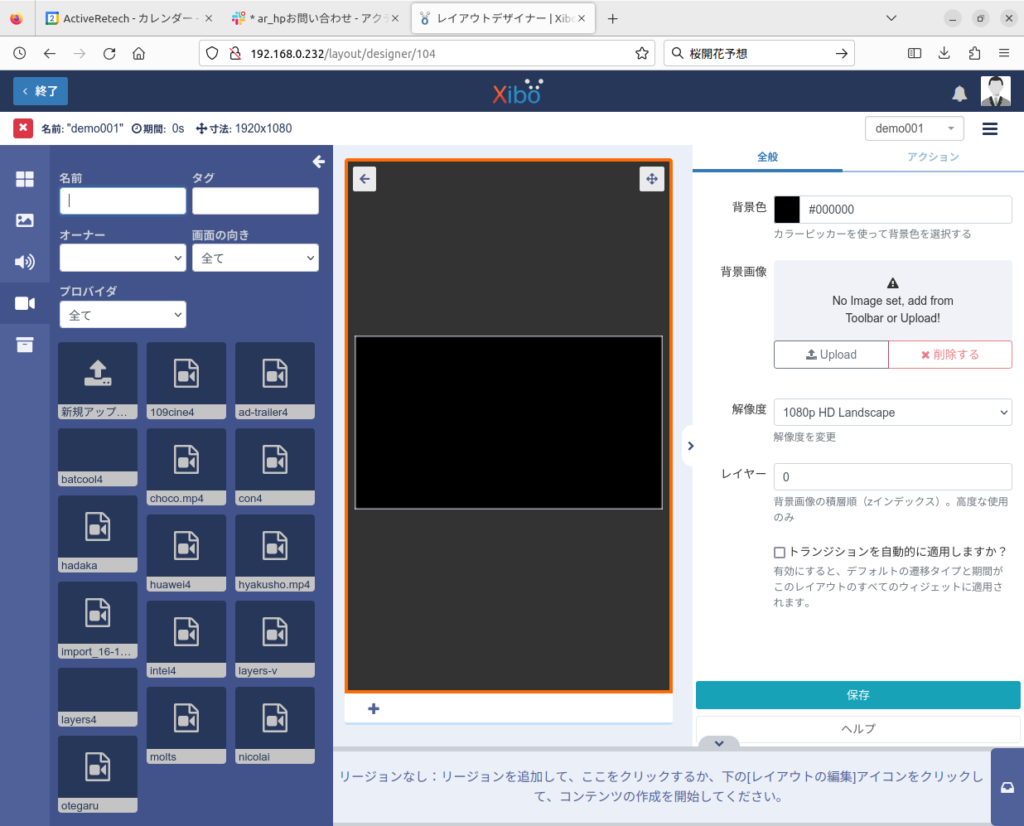
3)編集画面になりました。ブランクのレイアウトを選択したのでリージョンを追加します。リージョンとは、動画や静止画テロップなどを表示するエリアで画面内に自在に設定できます。レイアウト枠左下の”+”アイコンをクリックしてください。

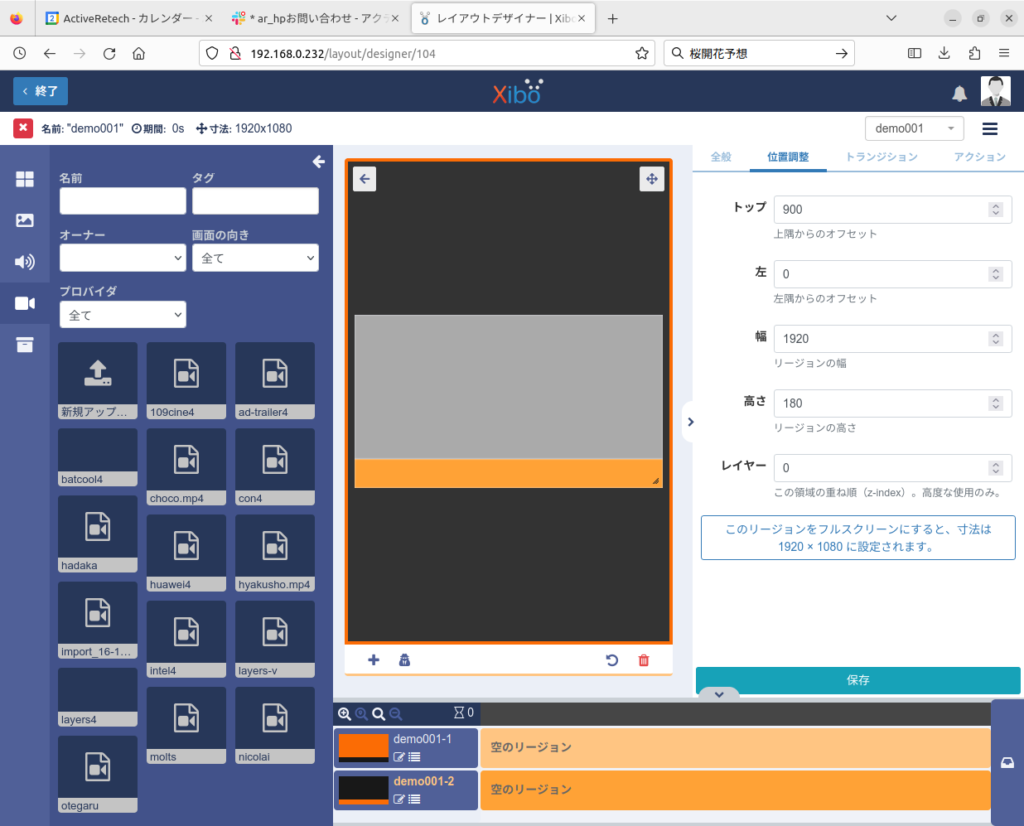
4)オレンジ色の四角のリージョンが出現するので、適当な大きさにして配置します。今回はコンテンツのエリアとテロップのエリアをつくってみます。もう一度”+”アイコンを押すと追加のリージョンが出現しますのでドラッグで適当な大きさにして配置してください。位置調整のタブから数値で位置や大きさを調整できます。

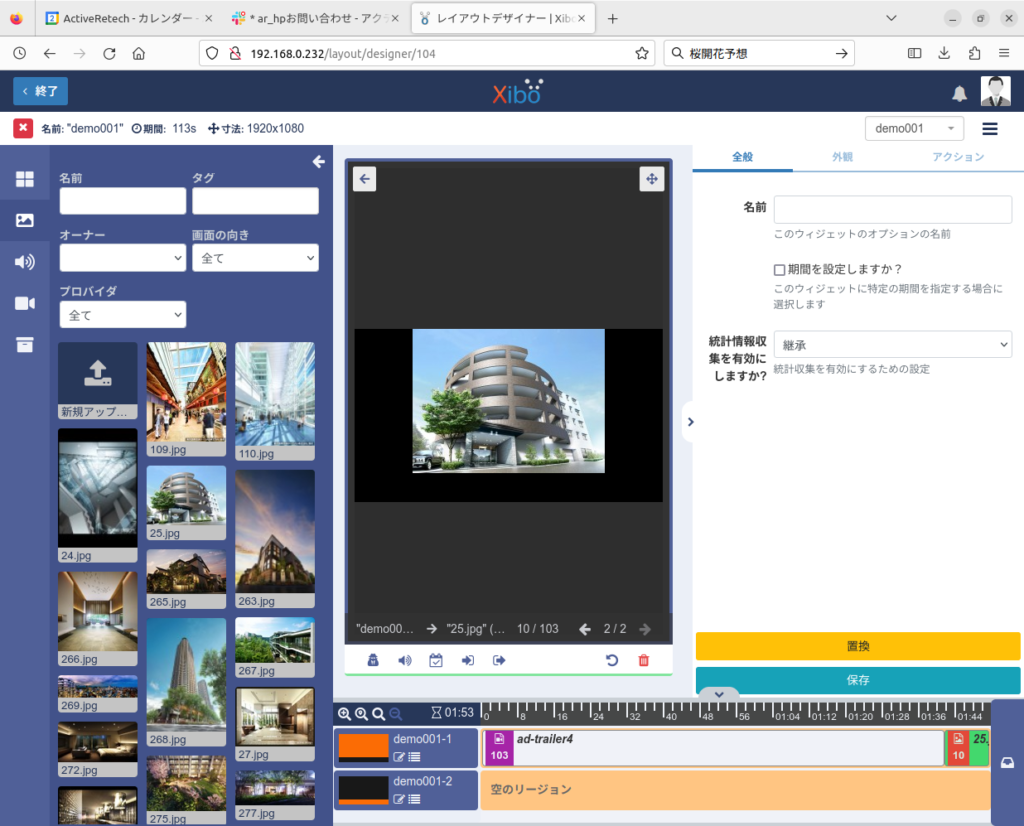
5)上のリージョンに動画と静止画を配置します。左のアイコンメニューから動画、静止画を開き配置したいコンテンツを選択あるいはドラッグしてリージョンに配置します。
6)タイムラインに動画、静止画が入ります。順番を変えたり、表示時間を変えたり、フェードなどの効果を入れることもできます

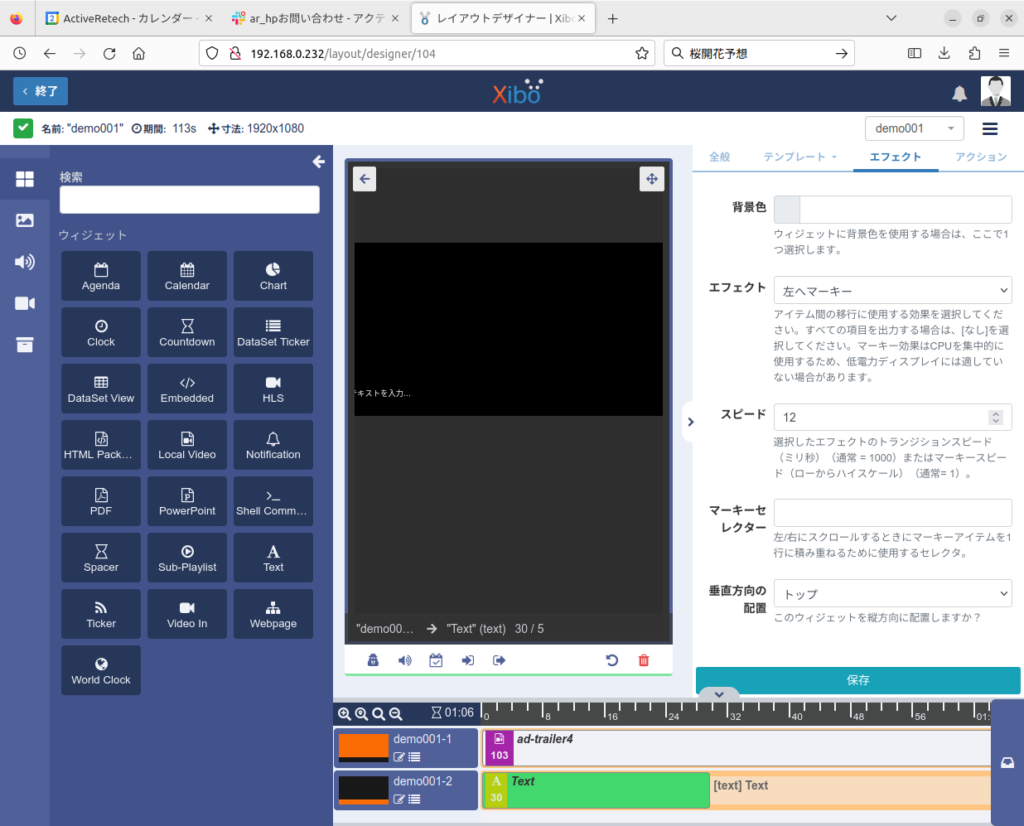
7)下のリージョンにテロップを配置します。左のアイコンメニューの一番上”レイアウトメニューウィジェット”を開きます。テロップはtextというウィジェットになるのでこれを配置します。
8)テンプレートのタブで流す文字を入力します。色や文字の大きさの調節もできます。エフェクトのタブで左へマーキーを選択すると文字が左に流れるようになります。
9)←ボタンを押すと編集モードが解除されます。プレイボタンを押すとプレビューで配置したレイアウトを確認できます。

10)編集が終わったら、保存ボタンを押します。
11)このままではまだdraft状態です。右上のハンバーガーメニューから”レイアウト公開”を押すと、ポップアップWindowが出て”いますぐ公開”の確認があります。いますぐ公開を選択すると、即座に変更がこのレイアウトが割り当てられている端末に反映されます。日時を指定して公開もできます。
これで、レイアウトが1つ作成できました。
続きはまた次回で。

“Xibo チュートリアル Vol.02 「レイアウトの作成」” に対して2件のコメントがあります。
コメントは受け付けていません。